
Discussion:
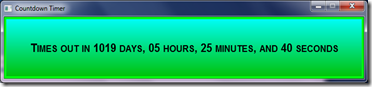
The time until something is due is always important. There are a lot of countdown timers which are available. There are a lot of interesting ways to implement a countdown timer. In restricted IT environments, where installing applications is frowned upon, one approach to creating a lightweight application is using HTML Applications (HTA). The following example shows how to use an HTA to build a standalone countdown timer which is displayed as a window.
Several techniques are used to make this countdown timer work. First, the name of the file is parsed to determine the target date and time. This way, the remaining time can be set by renaming the file. Next, javascript is used to rewrite a portion of the document by assigning a value to the ‘innerHTML’ of div element. Then, the countdown function is called once when the body of the document is loaded. However, once the function is called, the last thing it does is reschedule itself to run again in 1 second. Finally, this file, which looks like an HTML file is saved as with the extension HTA.
Code Example:
<html>
<head>
<TITLE>Countdown Timer</TITLE>
<HTA:APPLICATION
ID="oMyApp"
APPLICATIONNAME="CountDownTimer"
BORDER="yes"
CAPTION="yes"
SHOWINTASKBAR="yes"
SINGLEINSTANCE="yes"
SYSMENU="yes"
WINDOWSTATE="normal"
MAXIMIZEBUTTON="no">
<script>
// set the window size and place it on the screen in the upper right hand corner
var windowWidth = 600
var windowHeight = 150
window.resizeTo(600,150); // Can only be done in HTA
//half the screen height minus half the new window height (plus title and status bars).
iMyHeight = (window.screen.height/4) - (windowHeight/2 + 50)/2;
window.moveTo(window.screen.width-windowWidth-5,5);
</script>
<style type="text/css">
body {
background-color: green;
color: black;
text-align: center;
font-family: arial;
font-weight: bold;
font-size: 20px;
font-variant: small-caps;
border: medium double rgb(0,255,15);
width:100%;
overflow: hidden;
filter:progid:DXImageTransform.Microsoft.Gradient(endColorstr='#00C000',
startColorstr='#00FFFF', gradientType='0');
}
</style>
</head>
<body>
<!-- Define a division for displaying the countdown message -->
<div id="countdown" ></div>
<!-- Define the actions to take when the body loads -->
<script>
// parse the filename to get the target date and time
var filename = String(window.location) // get filename
var iSubStrEnd = filename.lastIndexOf('.') // get point in string where the date data may end
var iSubStrStart = filename.lastIndexOf('.',iSubStrEnd-1) // get point in string where the date data may start
if ((iSubStrEnd>0)&&(iSubStrStart>0)&&(iSubStrStart<iSubStrEnd)) {
// get the date string from the file name
endDateTime = filename.slice(iSubStrStart+1,iSubStrEnd)
}
else {
// enter the stop date here that will be used if the name is not formatted correctly
// format for this string is YYYY,MM,DD,HH,MM,SS
endDateTime = '2015,01,01,0,0,0'
}
// parse the date
var params = endDateTime.split(',')
lyear = parseInt(params[0])
lmonth = parseInt(params[1])
lday = parseInt(params[2])
// call the countdown function which will hook itself into a timer and
// continue to run every second.
countdown(lyear,lmonth,lday,params[3],params[4],params[5])
//-------------------------------------------------------
function countdown(yr,m,d,hh,mm,ss){
var montharray=new Array("Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec")
hh = ("00"+hh).slice(-2);
mm = ("00"+mm).slice(-2); //if (mm<10) mm = "0"+(mm+1);
ss = ("00"+ss).slice(-2); //if (ss<10) ss = "0"+ss;
theyear=yr; themonth=m; theday=d;
thehh=parseInt(hh); themm=parseInt(mm); thess=parseInt(ss);
var today=new Date();
var todayy=today.getFullYear();
var todaym=today.getMonth()+1;
var todayd=today.getDate();
var todayh=today.getHours();
var todaymin=today.getMinutes();
var todaysec=today.getSeconds();
var todaystring=montharray[todaym]+" "+todayd+", "+todayy+" "+todayh+":"+todaymin+":"+todaysec
futurestring =montharray[m-1] +" "+d +", "+yr +" "+hh +":"+mm +":"+ss
var dd = Date.parse(futurestring)-Date.parse(todaystring);
var dday = Math.floor(dd/(60*60*1000*24)*1);
var dhour = Math.floor((dd%(60*60*1000*24))/(60*60*1000)*1);
var dmin = Math.floor(((dd%(60*60*1000*24))%(60*60*1000))/(60*1000)*1);
var dsec = Math.floor((((dd%(60*60*1000*24))%(60*60*1000))%(60*1000))/1000*1);
if(dday<=0&&dhour<=0&&dmin<=0&&dsec<=0){
// put text in the "countdown" division to show the countdown expired
document.getElementById("countdown").innerHTML = "<br> Time has run out! <br>";
return;
}
else {
dhour = ("00"+dhour).slice(-2);
dmin = ("00"+dmin).slice(-2);
dsec = ("00"+dsec).slice(-2);
// format the delta time and put in the countdown division to display
document.getElementById("countdown").innerHTML =
"<br> Times out in "+dday+
" days, "+dhour+" hours, "+dmin+" minutes, and "+dsec+
" seconds <br>";
}
// trigger this routine to run again in 1 second
setTimeout("countdown(theyear,themonth,theday,thehh,themm,thess)",1000);
}
</script>
</body>
</html>
TEsting Environment: